- How To Create An Env File In Aci
- Create An Env From A Yml File
- Env File Extension
- Create .env File Linux
A utility tool to create.env files ¶ dump-env takes an.env.template file and some optional environmental variables to create a new.env file from these two sources. No external dependencies are used. Env File is a plugin for JetBrains IDEs that allows you to set environment variables for your run configurations from one or multiple files.
- Replit Create a.env File Changed freeCodeCamp Support Recently, Replit have adjusted their editor to no longer allow.env files to be created. As such, in order to use environment variables, a new tab in the left pane has been added which looks like a lock image To add an environment variable, place the variable name in the key input,.
- Make set command create the.env file in the current directory if no.env file was found (#270 by @jadutter). Fixed Fix potentially empty expanded value for duplicate key (#260 by @bbc2 ).
# Modes
Mode is an important concept in Vue CLI projects. By default, there are three modes:

developmentis used byvue-cli-service servetestis used byvue-cli-service test:unitproductionis used byvue-cli-service buildandvue-cli-service test:e2e
You can overwrite the default mode used for a command by passing the --mode option flag. For example, if you want to use development variables in the build command:
How To Create An Env File In Aci
When running vue-cli-service, environment variables are loaded from all corresponding files. If they don't contain a NODE_ENV variable, it will be set accordingly. For example, NODE_ENV will be set to 'production' in production mode, 'test' in test mode, and defaults to 'development' otherwise.
Then NODE_ENV will determine the primary mode your app is running in - development, production or test - and consequently, what kind of webpack config will be created.
With NODE_ENV set to 'test' for example, Vue CLI creates a webpack config that is intended to be used and optimized for unit tests. It doesn't process images and other assets that are unnecessary for unit tests.
Similarly, NODE_ENV=development creates a webpack configuration which enables HMR, doesn't hash assets or create vendor bundles in order to allow for fast re-builds when running a dev server.
When you are running vue-cli-service build, your NODE_ENV should always be set to 'production' to obtain an app ready for deployment, regardless of the environment you're deploying to.
NODE_ENV
If you have a default NODE_ENV in your environment, you should either remove it or explicitly set NODE_ENV when running vue-cli-service commands.
# Environment Variables
You can specify env variables by placing the following files in your project root:
An env file simply contains key=value pairs of environment variables:
WARNING
Do not store any secrets (such as private API keys) in your app!
Environment variables are embedded into the build, meaning anyone can view them by inspecting your app's files.
Note that only NODE_ENV, BASE_URL, and variables that start with VUE_APP_ will be statically embedded into the client bundle with webpack.DefinePlugin. It is to avoid accidentally exposing a private key on the machine that could have the same name.
For more detailed env parsing rules, please refer to the documentation of dotenv. We also use dotenv-expand for variable expansion (available in Vue CLI 3.5+). For example:
Loaded variables will become available to all vue-cli-service commands, plugins and dependencies.

Env Loading Priorities
An env file for a specific mode (e.g. .env.production) will take higher priority than a generic one (e.g. .env).
In addition, environment variables that already exist when Vue CLI is executed have the highest priority and will not be overwritten by .env files.
.env files are loaded at the start of vue-cli-service. Restart the service after making changes.
# Example: Staging Mode
Assuming we have an app with the following .env file:
And the following .env.staging file:
vue-cli-service buildbuilds a production app, loading.env,.env.productionand.env.production.localif they are present;vue-cli-service build --mode stagingbuilds a production app in staging mode, using.env,.env.stagingand.env.staging.localif they are present.
In both cases, the app is built as a production app because of the NODE_ENV, but in the staging version, process.env.VUE_APP_TITLE is overwritten with a different value.
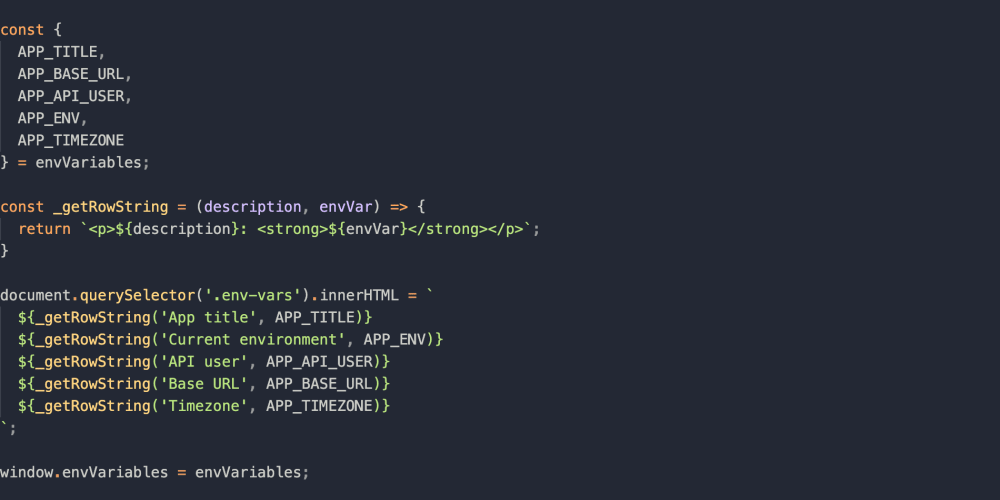
# Using Env Variables in Client-side Code
You can access env variables in your application code:
During build, process.env.VUE_APP_NOT_SECRET_CODE will be replaced by the corresponding value. In the case of VUE_APP_NOT_SECRET_CODE=some_value, it will be replaced by 'some_value'.

In addition to VUE_APP_* variables, there are also two special variables that will always be available in your app code:

NODE_ENV- this will be one of'development','production'or'test'depending on the mode the app is running in.BASE_URL- this corresponds to thepublicPathoption invue.config.jsand is the base path your app is deployed at.
All resolved env variables will be available inside public/index.html as discussed in HTML - Interpolation.
TIP 4 microphone array system software download.
You can have computed env vars in your vue.config.js file. They still need to be prefixed with VUE_APP_. This is useful for version info
Create An Env From A Yml File
# Local Only Variables
Sometimes you might have env variables that should not be committed into the codebase, especially if your project is hosted in a public repository. In that case you should use an .env.local file instead. Local env files are ignored in .gitignore by default.
.local can also be appended to mode-specific env files, for example .env.development.local will be loaded during development, and is ignored by git.
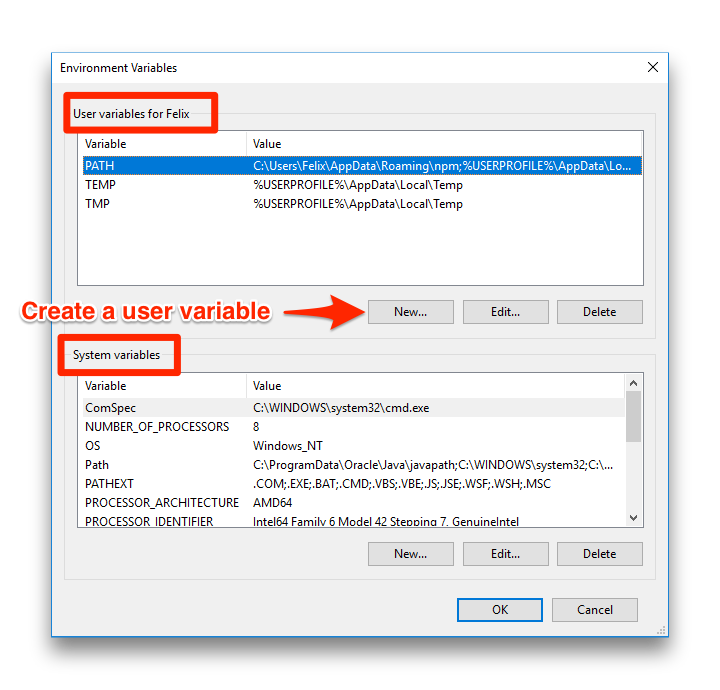
Env File Extension

Windows do not allow you to create a .env file directly from the windows explorer since it will not allow file names starting with a dot. However, you will be able to create it from VSCode easily. First, open the project folder in VSCode using the menu option File | Open Folder..[Ctrl+K Ctrl+O] as shown in the following screenshot:
Once you have opened the folder, click on the Explorer icon on the top left corner of the VSCode (or press Ctrl+Shift+E) to open the explorer panel. In the explorer panel, click on the New File button as shown in the following screenshot:
Create .env File Linux
Then simply type in the new file name .env ..