The basics to run Paged.js
Dennisheiden commented on Nov 2, 2017. Please take a look into filegetcontents and teach yourself about absolute paths in PHP. Your problem is not Html2PDF related. Retrieve the content of your CSS file via filegetcontents and add it to your HTML string which you want to parse to a PDF file. I am developing an asp.net application where in i need to generate a pdf document of web page Aspx/Html, i was able to generate pdf document but the issue is my stylesheet is not getting applied to this pdf document please find my effort below (1) myxyz.css.
Starting Paged.js
Paged.js comes in two flavours: a polyfill that will automatically run when you starts the browser, a npm module that you can run or a command line that uses a headless browser. All can be adapted to your need pretty easily, but feel free to use what’s the more convenient for you.
Using Paged.js as a polyfill in web browsers
To be able to run Paged.js on your document, you will need the following:
- The html and css files you want to transform into a book;
- Paged.js script (either locally, or using our CDN link);
- A web server to let the polyfill access your CSS file;
- a web browser to see the magic in the screen.
Getting the script
To download the polyfill, go to the releases & downloads page. You can choose the latest or older versions of paged.polyfill.js.
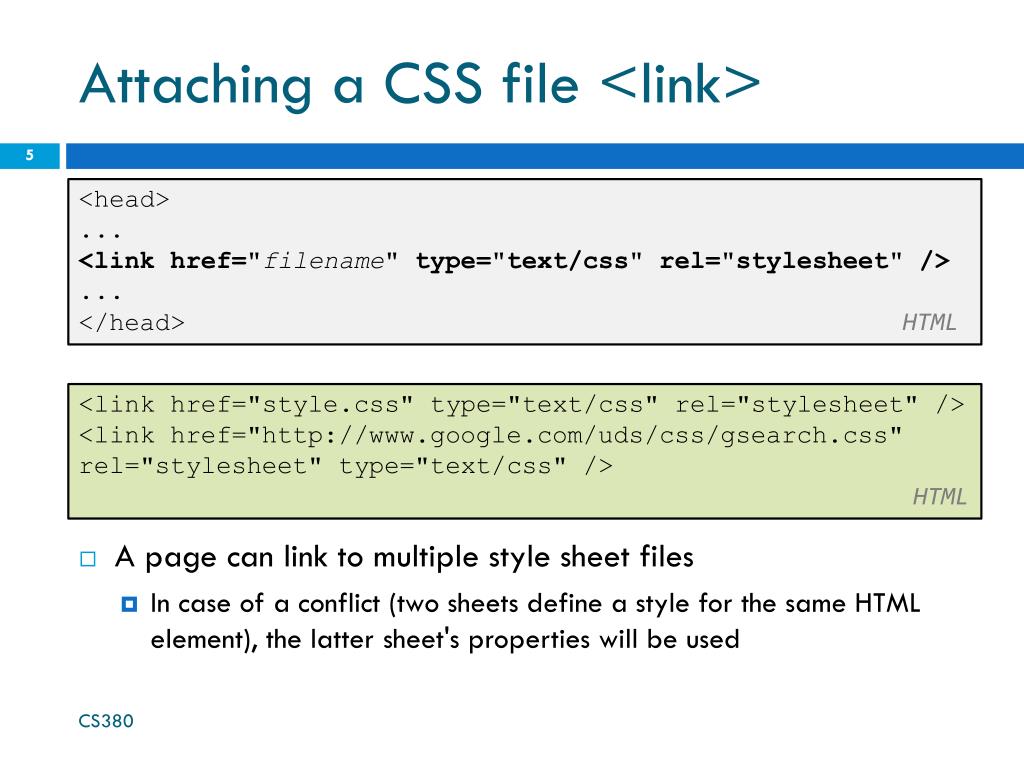
Copy the script in a file and call it from the head of your HTML file:
If you prefer, ou can use the hosted version of the script on unpkg.com/pagedjs by copying the line of code below in the head of your document. If you need a previous version of Paged.js you can check the releases on unpgk.com/browse/pagedjs. Please notice the button top right to get to older versions.
As soon as your browser has loaded everything your HTML needs to be shown on screen (including images, font files, etc.), the script will start paginating the content and pages will appear on your screen.
Html2pdf Css Stylesheet Link Code

Preview your work (interface)
Paged.js will manipulate the DOM so the browser can understand the css rules you wrote. On screen, pages will be shown from top to bottom on the left side of the page. To have a better understanding of what’s happening on the page, we made a small CSS file call interface that defines the layout to show your book on screen. Since we’re using @media screen, page borders and shadow won’t appear on paper when printed. To download the file of the interface go to the repo on gitlab, download the interface.css file and link it to your document in the <head>. Please check the file, as it already offers options to show facing pages, recto/verso, baseline, etc.
Generate your first PDF from the browser
Once Paged.js has done its work, you can generate the PDF using the Save as PDF function your browser is using.
Html2pdf Css Stylesheet Link Html
Click on the “Print” button of your browser. (It will most likely be in
File > Printor, on your keyboard,CTRL/CMD + P)Change the Destination to “Save as a PDF file”.
In the advanced settings, as Paged.js is not using any of those options, you need to be sure the that the following statements are right:
- Margins are set to “none”,
- “Headers and footers” is unchecked or set to none,
- “Background graphics” is checked.

You can then open your PDF in your favorite PDF reading tool.
Command line version
The command line version of Paged.js uses a headless browser (a browser without any graphical interface) to generate a PDF. It can be run on the server to launch a headless Chromium in fully automated workflows. With the command line version, you don’t need to call the Paged.js script in your document: it will be done automatically.

First, download and install pagedjs-cli with your terminal (you need to have git, node and npm installed):

Then, in a new terminal window, go to the folder where the code of your document is located (use the cd command) and generate your PDF with the following command:
Html2pdf Css Stylesheet Links
Some options to generate the PDF: